Rob Helmer's blog posts matching the tag: open web
Browse all blog posts or browse by tag instead

2/13/2025 ·
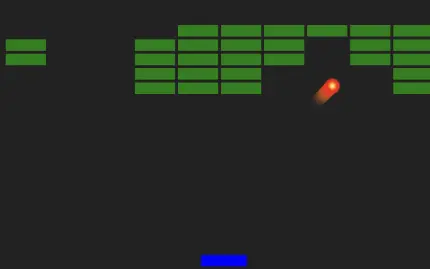
Rewriting my 17-year-old Breakout! clone for the modern web
A post about rewriting my 17-year-old Breakout! clone, now named Meteor Bounce hosted by Stellar Whiskers Games

3/1/2012 ·
WebKit Adopts Mozilla GraphServer for Performance Tracking
The WebKit project adopts Mozilla's graph server, leveraging shared tools to enhance performance tracking and foster collaboration in open web development.

2/19/2009 ·
HTML5 canvas love: exploring its use in web development
Exploring the HTML5 canvas and its use in web development, including discussions about excanvas for IE support and comparisons with SVG.

3/19/2008 ·
Breakout! Building a classic game using HTML5 Canvas
Building a basic Breakout clone with JavaScript and HTML5 Canvas, a fun project to practice coding and create a classic game.
